Adventures with certificates, 2-way-SSL and WCF
I’ve recently dived deep into WCF and security. To be exact I’ve tinkered with something that is called 2-Way–SSL a little. It’s a quite complex topic and I will try to summarize what I’ve learned.
1. Issuing certificates
Resources: http://msdn.microsoft.com/en-us/library/ff648902.aspx and http://msdn.microsoft.com/en-us/library/aa386968%28v=vs.85%29.aspx
System: Windows 7
To start you will have to have a certificate. Essentially you have two options if you don’t have one yet:
a) getting one from a CA (Certification Authority),
b) issuing one for yourself.
While choosing the way to go, keep in mind what do you need it for. The whole point of certificates is they need to be trusted. For your development its sufficient you trust yourself, but if you want to sing the SSL communication from your website or sign the emails you send you will need something more. For some purposes a free certificate from issuer like COMODO, CAcert or StartSSL are sufficient. They will only verify that you own the domain and/or email. If you need more thorough verification you will have to pay (from tenths to thousands of dollars).
If you are .NET developer sitting on Windows (sometimes mutually exclusive – cheers to Mono developers), you can use tool called MakeCert. You will find it in Visual Studio Command Prompt. To create usable certificate you will have to act like a CA yourself. So as a fist step you will have to issue a certificate for your CA. You can do it like that:
makecert -n "CN=MkCA" -r MkCA.cer -sv MkCA.pvk
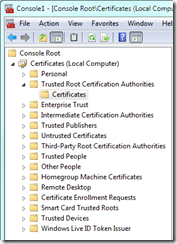
Add a password for your private key (or choose to use none). This command will create a certificate *.cer and a file containing the private key *.pvk. The certificate needs to be added to “Trusted Root Certification Authorities” store. To do so, start the Microsoft Management Console (execute mmc.exe) and from in menu go to File –> Add/Remove Snap-in… and choose Certificates. Press Add > button and choose to manage the certificates in Computer account and on Local computer. Then press Ok.
Navigate to Console root –> Certificates (Local computer) –> Trusted Root Certification Authorities and from the context menu choose All Tasks –> Import…
Find the *.cer file you created using MakeCert and add it to the certification store.
Congratulations from now on you trust the certificates issued by the CA you’ve just created. Now you need a certificate combined with private key to secure the communication from the server. To do so you have to issue following commands
makecert -n "CN=localhost" -ic MkCA.cer -iv MkCA.pvk -sv MkServer.pvk MkServer.cer
pvk2pfx -pvk MkServer.pvk -spc MkServer.cer -pfx MkServer.pfx
The fist one will create a private key file and a certificate under your certificate authority MkCA issuer for “localhost” computer. The second one will create *.pfx file that contains both the certificate and the private key (and it can be protected by a symmetric key – a password – to assign one use the –po switch to pvk2pfx). The *.pfx file is necessary to secure the communication. The server will send the certificate (containing among other information’s a server public key) to the client. The client will encrypt a random number using the server public key and send it back to the server. This number will become a symmetric key used by both parties to encrypt the communication.
2. Securing the IIS communication using SSL
Now when you have the the *.pfx ready you can secure the IIS Web Site. To do so do the following:
1. Open IIS Manager (start InetMgr.exe or go to Control Panel –> Administrative Tools –> Internet Information Services (IIS) Manager)
2. Go to server node (root node with the name of your computer) and open “Server Certificates”

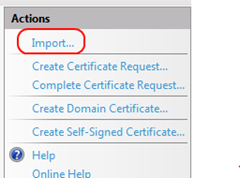
3. From Actions choose Import …
4. Pick the *.pfx file you’ve created and enter password (if you used one).
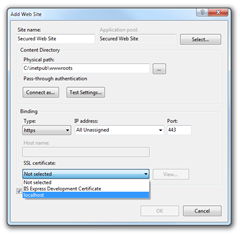
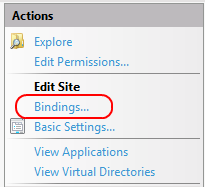
5. Create a new Web Site (or use the default one if you like to secure it) and from Action choose Bindings…

5. Choose binding type https and newly imported SSL certificate.
Voila the website supports now secure communication.
Lets talk a little about the client (browser) configuration. While in IIS Manager with focus on the newly created web site choose Browse *:443 (https) from the Actions pane (or navigate to the website by typing the URL in the browser address)
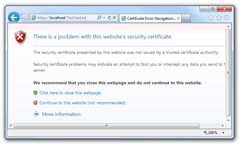
![]()
As you can see there is a problem with the certificate. It’s because the browser tried to verify the issuer of the server certificate and failed. It failed because the issuer is not trusted.
As you can remember you’ve added your certificate authority key to the computer storage. But it’s not enough the browser uses the Current User certificate store. So you will have to add the certificate authority once again to user storage. Use the mmc.exe again. Add Certificates snap-in but choose “My user account” this time. Then add the CA certificate as described in section 1.
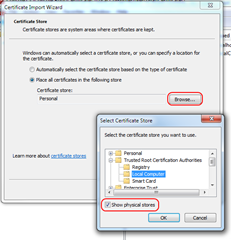
Note: if the certificate keeps disappearing (why? I don’t know – id did on my machine) from the store please experiment with the storage. Choose Registry or Local Storage as showed below.
Restart the browser and the problem report will be gone. The communication is encrypted. The certificate is trusted.
3. 2-Way-SSL
The term “2-Way-SSL” is sometimes used to describe the scenario where both the server and the client need to verify each other. It means that not only the server must present the certificate. The client need to do accordingly.
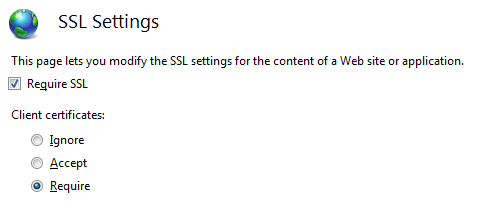
On IIS it can be achieved by setting the client certificate requirement in the “SSL Settings” of the web site or web application.

Set the Require SSL and choose to require client certificates.

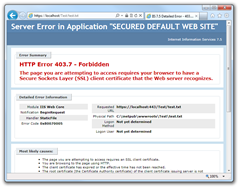
From now on you will get the HTTP Error 403.7 – Forbidden if you will try to get the resource in the browser.
It’s because you don’t have the client certificate ready on the client side. Lets fix it. We will need a *.pfx file one again. Lets create one.
makecert -n "CN=marcin" -ic MkCA.cer -iv MkCA.pvk -sv MkClient.pvk MkClient.cer
pvk2pfx -pvk MkClient.pvk -spc MkClient.cer -pfx MkClient.pfx
With the *.pfx file ready you should add it to Personal –> Certificates in the Local Computer. Now the client will be able to present the client certificate and accomplish the 2-Way-SSL.
4. WCF and 2-Way-SSL
Ressources: http://www.codeproject.com/KB/WCF/wcfcertificates.aspx and http://www.codeproject.com/KB/WCF/WCFSSL.aspx
It’s now time to glue the pieces together. Lets configure WCF service to use the client certificates to communicate with the server.
I have used a simple service that took a string as a parameter and returned it back to the client. I named the service EchoService, I used wsHttpBinding to secure the communication on the transport level (it secures the whole communication as opposed to only securing the messages if you use Mosseage mode). The binding configuration looked like this:
1: <bindings>
2: <wsHttpBinding>
3: <binding name="WSHttpBinding_IEchoService">
4: <security mode="Transport">
5: <transport clientCredentialType="Certificate"></transport>
6: </security>
7: </binding>
8: </wsHttpBinding>
9: </bindings>
To keep the things simple I’ve turned off the publication of metadata off. The services and behaviors looked like this:
1: <services>
2: <service name="WcfServiceLib.EchoService">
3: <endpoint address="" binding="wsHttpBinding"
4: bindingConfiguration="WSHttpBinding_IEchoService"
5: contract="WcfServiceLib.IEchoService">
6: </endpoint>
7: </service>
8: </services>
9: <behaviors>
10: <serviceBehaviors>
11: <behavior>
12: <serviceMetadata httpGetEnabled="False"/>
13: <serviceDebug includeExceptionDetailInFaults="True" />
14: </behavior>
15: </serviceBehaviors>
16: </behaviors>
On the client side of things the configuration needs to be extended with a behaviors section like that one:
1: <behaviors>
2: <endpointBehaviors>
3: <behavior name="clientCertificateConf">
4: <clientCredentials>
5: <clientCertificate findValue="8516165A77364EDA28853CAAAD6197C5158E80A4"
6: storeLocation="CurrentUser"
7: x509FindType="FindByThumbprint" />
8: </clientCredentials>
9: </behavior>
10: </endpointBehaviors>
11: </behaviors>
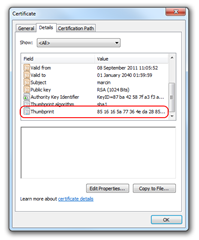
It tells the client to use the client credentials taken from a CurrenUser certificate store and to search for the certificate using a given thumbprint (findValue). You can find the thumbprint in the certificate details tab.
Note if you get a “Invalid hexadecimal string format” from System.IdentityModel you will need to type the thumbprint by hand into the config file instead of copying it into the file. Oh, not ask why. Don’t forget do delete and add the quotation marks too ![]()
The rest of the client configuration is easy. wsHttpBinding like the one you used on the server plus gathering everything together in client configuration block.
1: <client>
2: <endpoint address="https://localhost/Wcf2WaySsl/Echo.svc"
3: binding="wsHttpBinding"
4: bindingConfiguration="WSHttpBinding_IEchoService"
5: contract="EchoServiceReference.IEchoService"
6: behaviorConfiguration="clientCertificateConf"
7: name="WSHttpBinding_IEchoService">
8: </endpoint>
9: </client>
You are done.
You can always configure the client by code like that:
1: // Configure binding with transport level certificate security
2: WSHttpBinding binding = new WSHttpBinding();
3: binding.Security.Mode = SecurityMode.Transport;
4: binding.Security.Transport.ClientCredentialType = HttpClientCredentialType.Certificate;
5:
6: EndpointAddress endptadr = new EndpointAddress("https://localhost/Wcf2WaySsl/Echo.svc");
7:
8: // Configure client by code
9: using (EchoServiceReference.EchoServiceClient client = new EchoServiceReference.EchoServiceClient(binding, endptadr))
10: {
11:
12: // Configure client certificate
13: client.ClientCredentials.ClientCertificate.SetCertificate(StoreLocation.CurrentUser,
14: StoreName.My, X509FindType.FindByThumbprint,
15: "8516165A77364EDA28853CAAAD6197C5158E80A4");
16:
17: client.Echo("Test");
18: }
5. Great finale
Keep in mind that the whole process is a bit tricky. It’s easy to make mistake so be careful and check if:
1. the certificate status you use is “This certificate is OK.”,
If not check if the CA is among the trusted root certification authorities. Beware of disappearing certificates ![]()
2. the “Issued To” field of the server certificate matches the name of the server you are using (localhost in my case),
3. If you are testing the SSL configuration using another browser then IE keep in mind that it can use its own certificate store and not the default windows one (Firefox does, Chrome not).
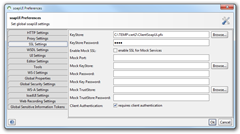
4. you can easily test the services with tools like soapUI. To set it up to use client certificates go to Preferences and set it up like this:
I had to create a *.pfx file WITH password to make it work.
Then if the server is configured to transport level security you can simply send a XML request to it to check if everything works fine.
Happy coding!